Digamos que ya has creado una imagen de portada para Facebook increíble, publicas contenido que llama la atención en las redes sociales de forma constante y que tu página de Facebook está totalmente optimizada. Hasta ahora has hecho un trabajo increíble, es momento de tomar el siguiente paso para maximizar la página de Facebook de tu empresa.
¿Estás listo para llevar tu Página de Facebook al siguiente nivel?
Una de las ventajas de utilizar Facebook para distribuir tu contenido es el nivel de personalización que la platforma ofrece para identificar a los diferentes tipos de audiencias. Una manera de optimizar esto para tu página es creando pestañas personalizadas (custom tabs en inglés) que te ayudarán a mostrar contenido personalizado.
Las pestañas personalizadas son valiosas para tu estrategia de marketing en las redes sociales, ya que te permiten crear una mejor experiencia de usuario en Facebook y controlar el contenido que ven tus visitantes y seguidores cuando llegan a tu página.
Antes de empezar, debemos asegurarnos de estar en la misma página sobre dónde se encuentran las pestañas en las Páginas de Facebook. Las pestañas están bajo tu foto de portada de Facebook y pueden ampliarse haciendo clic en la flecha desplegable «Más» en el lado derecho.
Son algo así como la navegación de un sitio web en tu Página de Facebook, las cuales permiten que los visitantes naveguen por tu página para que vean todo lo que tienes para ofrecer. Échale un ojo a la siguiente captura de pantalla de la Página de Facebook de HubSpot. ¿Ya detectaste nuestras pestañas? (Nota: las hemos resaltado para ti).
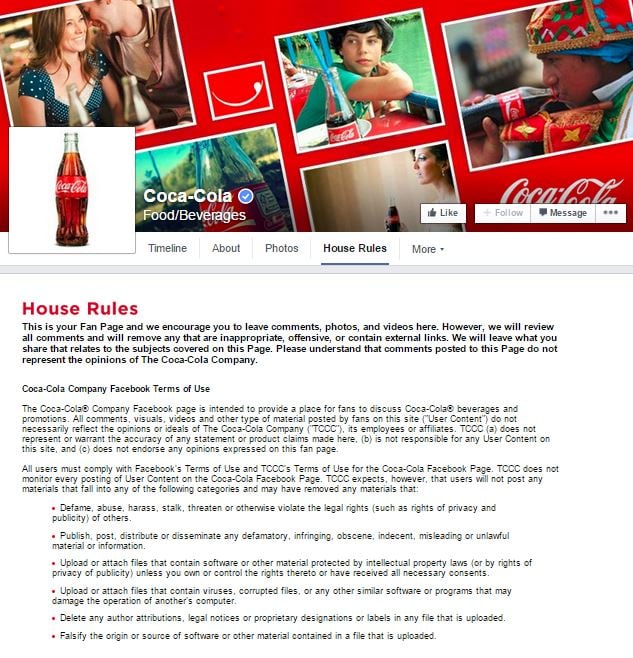
Antes de discutir algunos casos sobre el uso de las pestañas personalizadas de Facebook, déjame mostrarte una en acción. Échale un vistazo a la pestaña de «House Rules» de Coca-Cola en su Página de Facebook (la que se encuentra en la foto de a continuación).
Coca-Cola utiliza de manera hábil las pestañas personalizadas como una forma de mostrar las pautas con las que Coca-Cola controla su página y cómo deben comportarse los visitantes y seguidores al interactuar en la misma. Este es un movimiento muy inteligente, especialmente si eres una empresa tan grande como Coca-Cola. Esta es solo una de las formas en las que puedes utilizar las pestañas personalizadas en tu página.
Aquí hay otras ideas…
- Promocionar la suscripción al blog de tu empresa.
- Promocionar el registro a tu próximo evento o webinario.
- Crear una biblioteca de contenido con tus ebooks y otras ofertas que se puedan descargar para ayudarte a generar prospectos desde Facebook.
- Presentar testimonios de clientes satisfechos o casos de estudio.
Las posibilidades son infinitas. Bueno, ahora que ya entiendes lo que es una pestaña de Facebook y cómo podrías utilizarla, ¡empecemos a personalizar!
6 Pasos para agregar una pestaña personalizada a tu Página de Facebook
Paso 1: Crea el contenido que mostrarás en tu pestaña personalizada
Piensa en tu pestaña de Facebook como un iFrame que se carga en Facebook. En otras palabras, puedes mostrar prácticamente cualquier contenido que desees dentro de tu pestaña de Facebook personalizada. Esto se hace creando una página web externa a Facebook. El contenido de esta página es lo que le dirás a Facebook que muestre en tu pestaña personalizada.
Importante: Facebook requiere que proporciones una dirección URL segura a tu página web para poder crear tu pestaña de Facebook. Una URL segura es una URL con «https://» en lugar de tener «http://» al principio. Si el sitio web que usas para crear tu pestaña de Página de Facebook no es compatible con https, Facebook no te permitirá configurar la personalización de una pestaña y primero necesitarás obtener un certificado de capa de conexión segura (SSL).
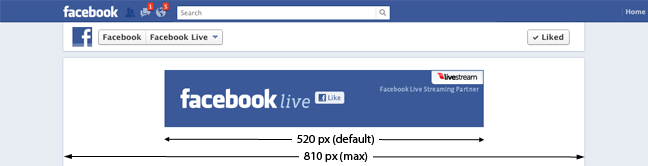
Para que el contenido de tu página se muestre de manera correcta en Facebook, asegúrate de que el ancho de tu página web esté configurado al 100%, 520 px u 810 px y de que todas las imágenes, videos, etcétera, que incluyas en tu página, también midan menos de520 px u 810 px (dependiendo de qué tan ancho decidas hacer el contenido de tu pestaña). También querrás deshacerte de cualquier margen o relleno alrededor del texto de tu contenido para que esté optimizado para el espacio que proporciona Facebook en la pestaña.
Ya que el diseño de la Página de empresa más reciente de Facebook es más ancho de lo que solía ser, recomiendo hacer que el contenido de la pestaña sea de 810 px. El diseño de la Página de empresa anterior de Facebook era mucho más estrecho que 520 px.

Paso 2: Inicia sesión en Facebook como un Facebook Developer (desarrollador de Facebook).
Visita https://developers.facebook.com/apps Podrás iniciar sesión con tus identificaciones de Facebook normales.
Paso 3: Crea y nombra tu nueva pestaña
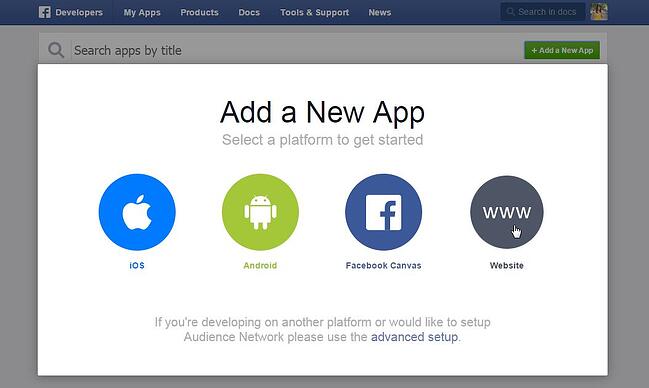
1) Haz clic en el botón verde de «+ Add a New App (Agregar una aplicación nueva)» en la esquina superior derecha. Luego selecciona el botón de «Website (Sitio web)» en el extremo derecho.

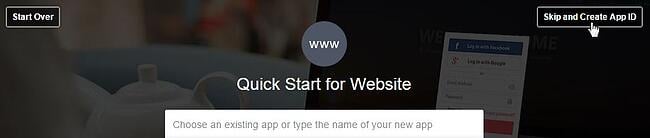
2) En lugar de utilizar el asistente de «Quick Start (Inicio rápido)» que abre Facebook (lo cual puede ser algo confuso), haz clic en el botón de «Skip and Create App ID (Omitir y crear identificación para la aplicación)» en la parte superior derecha.

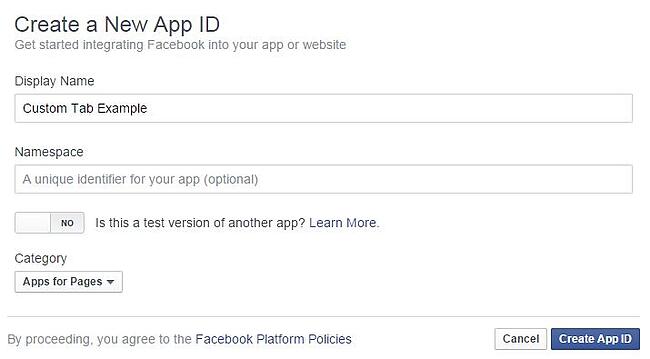
3) Aquí tendrás que proporcionar un «Display Name (Nombre para mostrar)», que es lo que mostrará tu «aplicación» o pestaña en tu Página de Facebook. También puedes crear un «Namespace (espacio de nombre)», el cual básicamente es una identificación única para tu aplicación; esto no es necesario, así que puedes dejar el espacio en blanco. Selecciona «No» a la pregunta de las versiones de prueba. Esto aplica solo si estás creando una aplicación de Facebook que quieras que otros usuarios de la plataforma puedan utilizar, no si solo estás creando una pestaña personalizada para tu página. Por último, selecciona «Apps for Pages (Aplicaciones para páginas)» como la categoría, ya que estás creando esta aplicación como una pestaña personalizada para tu Página de Facebook.

4) Haz clic en «Create App ID (Crear la identificación para la aplicación)» y después te dirigirán al App Dashboard (Panel de aplicaciones) para el siguiente paso. (Nota: es probable que te soliciten ingresar un captcha para comprobar que seas humano 😉
Paso 4: Configura la pestaña de tu Página de Facebook
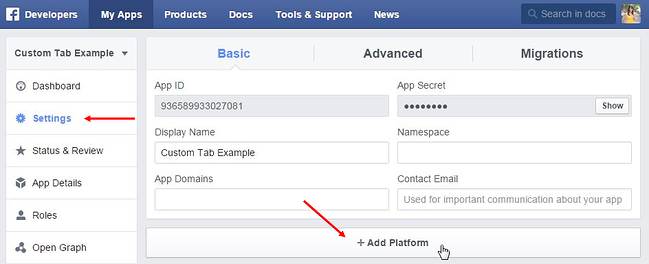
1) Una vez que estés en tu App Dashboard (Panel de aplicaciones), haz clic en «Settings(Configuración)» en la parte izquierda de la pantalla de navegación; da clic en el botón «Add Platform (Agregar plataforma)» para empezar a configurar la pestaña de tu Página de Facebook.

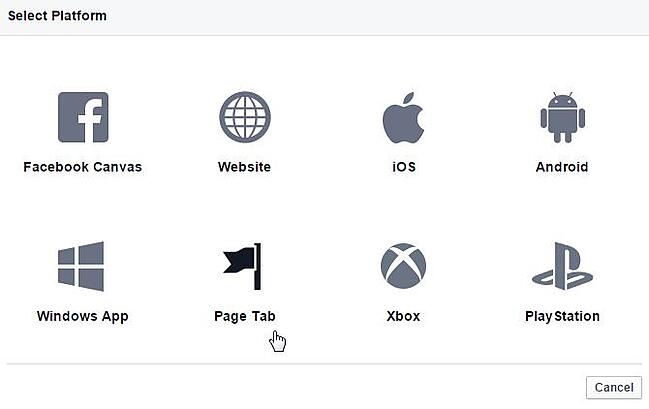
2) Cuando te lo soliciten, selecciona «Página Tab (Pestaña para página)» como tu plataforma.

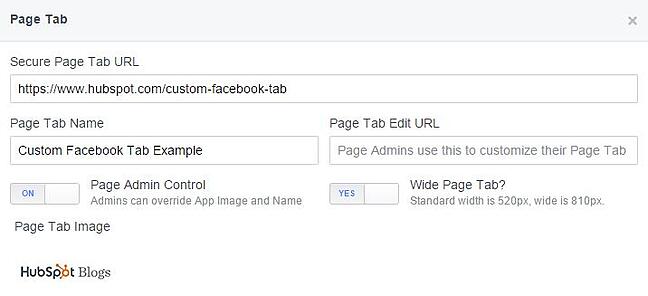
3) Después agrega la «Secure Page Tab URL (URL de página segura para la pestaña)» de la página web externa que creaste en el primer paso. Recuerda que Facebook necesita una URL segura (la cual empieza con https://), de lo contrario, esto no funcionará. (Consulta el primer paso para saber más detalles). A continuación, especifica si deseas una pestaña de página ancha (810 px), la cual recomiendo para que tu contenido llene todo el ancho de la pestaña. Esta debe alinearse con el ancho de la página que configuraste en primer paso. Puedes dejar el espacio de «Page Tab Edit URL (Editar URL de la pestaña de la página)»en blanco. También puedes cargar aquí la «Page Tab Image (Imagen de la pestaña de la página)», la cual debe ser de 111 x 74 píxeles), aunque, para ser sincero, no estoy seguro de qué forma Facebook usa esta imagen, debido a que ya no utilizan miniaturas en la navegación de las pestaña de tu Página de Facebook.

4) Cuando termines de editar del contenido de esta sección, haz clic en el botón azul «Save changes (Guardar cambios)» en la parte inferior derecha.
Paso 5: Agrega tu nueva pestaña personalizada a tu Página de Facebook
Este paso puede ser un poco complicado, así que lee cuidadosamente. Para agregar tu nueva pestaña a tu Página de empresa, necesitarás visitar un enlace con varios parámetros de URL personalizados. Sé que suena raro, pero ten un poco de paciencia. Aquí está el enlace que tendrás que modificar:
http://www.facebook.com/dialog/pagetab?app_id=TU_APP_ID&next=TU_URL
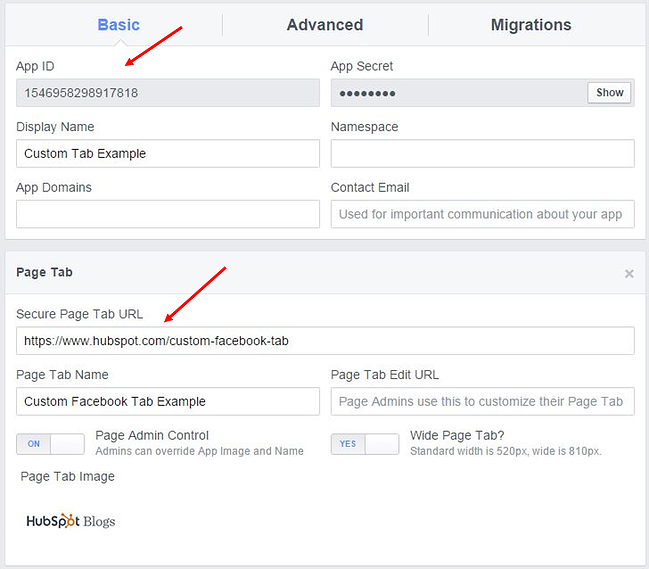
1) Primero reemplaza las partes en rojo en la URL de arriba — TU_APP_ID y TU_URL — con la «App ID (Identificación para la aplicación)» que se encuentra en la configuración básica de tu aplicación y tu «Secure Page Tab URL (URL de página segura para la pestaña».

Así que con mi ejemplo, mi nueva URL sería:
http://www.facebook.com/dialog/pagetab?app_id=1546958298917818&next=https://www.hubspot.com/custom-facebook-tab
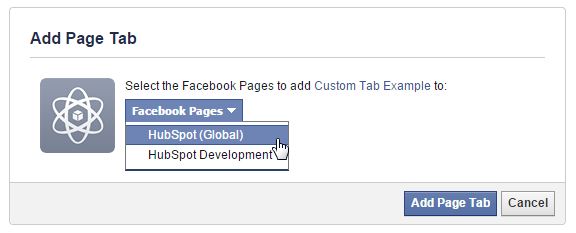
2) Una vez que tengas tu URL, ábrela con tu navegador. Al hacerlo, aparecerá esto:

3) Por último, pero no por eso menos importante, selecciona la Página de Facebook a la que deseas agregar tu pestaña. Después haz clic en «Add Page Tab (Agregar pestaña de página)». Ten en cuenta que podrías necesitar ser el administrador de la Página de Facebook para agregar la pestaña.
Voilà! Tu pestaña de Facebook personalizada debería aparecer en tu página. ¡Ve a verla!
Nota del editor: escuchamos que a algunas personas les aparecen errores de 403 y 405 de «Forbidden» en sus pestañas una vez que ya las han configurado. Cuando un usuario de Facebook hace clic en tu pestaña personalizada, su explorador envía una solicitud HTTP POST a tu URL de página segura para la pestaña. Ellos verán este mensaje de error si la página que estás usando para alojar el contenido de tu pestaña de Facebook prohíbe las solicitudes HTTP POST. Si ves estos errores, lo mejor que puedes hacer es trabajar con un desarrollador experto para que te ayude a configurar tu pestaña de Facebook personalizada.
Paso 6 (Opcional): Reorganiza tus pestañas de Facebook
Ya que Facebook solo te permite mostrar cuatro pestañas antes de que el resto se enmarquen en el menú desplegable «Más», también puedes reorganizar el orden de tus pestañas para que tu nueva pestaña personalizada resalte más en la navegación principal de tu página en lugar de que se quede en el menú desplegable de «Más». Para reorganizar las pestañas, haz clic en «Manage Tabs (Administrar pestañas)» en el menú desplegable de «Más» en tu Página de Facebook y después arrastra y suelta las pestañas en el orden que desees que aparezcan. Solo ten en cuenta que es un requisito que la «Biografía» y la «Información» aparezcan primero.
Punto adicional: También puedes volver a ordenar los módulos del contenido que aparecen en el lado izquierdo de la Biografía de tu Página de Facebook al colocar el cursor sobre un módulo, hacer clic en el icono del lápiz y seleccionar «Manage Sections (Administrar secciones)».
Nota del editor: Este post se actualizó para que refleje la documentación sobre la configuración de pestañas personalizadas de Facebook (2015). Dicho esto, Facebook ha hecho que este proceso de configuración sea algo más complicado con el paso de los años, por lo que se requiere un poco más de conocimientos en tecnología que con los que cuenta el profesional promedio del marketing. Si tienes alguna dificultad, pídele a un desarrollador experimentado que te ayude con la configuración.
Vía: Hubspot