
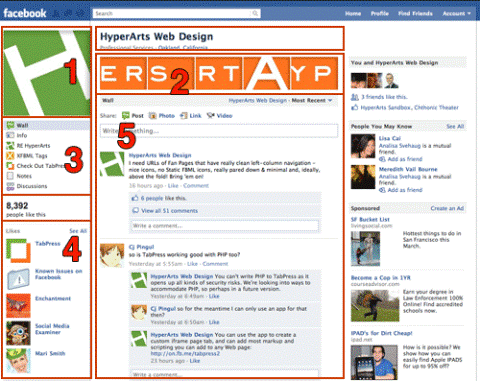
 Ya han pasado unas semanas desde que Facebook cambió las páginas de fans. Una vez que ya hemos podido hacer nuestros cambios, ahora toca potenciar la visualización de nuestra imagen, no en vano las nuevas páginas destinan dos tercios del espacio para nuestra marca, que como se puede ver en la siguiente imagen se reparten en:
Ya han pasado unas semanas desde que Facebook cambió las páginas de fans. Una vez que ya hemos podido hacer nuestros cambios, ahora toca potenciar la visualización de nuestra imagen, no en vano las nuevas páginas destinan dos tercios del espacio para nuestra marca, que como se puede ver en la siguiente imagen se reparten en:
- Imagen de perfil.
- Tira de fotos.
- Pestañas de navegación.
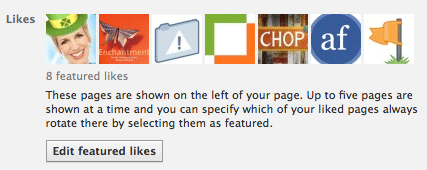
- Páginas destacadas.
- Miniatura de perfil.

Más que centrarnos en crear una página de aterrizaje, vamos a examinar com más detalle una estrategia de marca.
La imagen del perfil – el elemento visual más importante
Y es el más importante porque ocupa la “esquina de poder” en la página. Sus dimensiones máximas son 180 x 540 pixels, aunque hay que llevar especial cuidado en que su tamaño no desplace en exceso hacia abajo las pestañas de navegación.
La imagen de perfil y la tira de fotos deben trabajar juntas
Dado que ambas están juntas ¿por qué no hacer que una complemente a la otra? Un buen ejemplo de ello es la página de las Manchester Libraries:

¡No olvides la miniatura de perfil!
La miniatura acompañará a todas tus publicaciones y comentarios, por lo que debemos tener especial cuidado con ella. Por defecto muestra una porción de nuestra imagen de perfil, pero podemos editarla desde “Editar la página > Foto del perfil > Editar miniatura”. Simplemente arrastramos la imagen en la caja que se nos muestra y encajamos en ella la porción de la imagen que queremos mostrar.
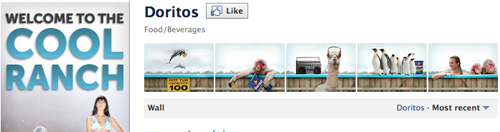
La tira de fotos – juega con el efecto aleatorio
A diferencia de la tira de fotos de los perfiles personales, en las páginas de fans las cinco imágenes de la tira cambian de forma aleatoria cada vez que se carga la página. Sin embargo muchas páginas han sacado partido de este azar seleccionando cinco imágenes que funcionan en cualquier orden, como en el caso de la página de Doritos:

Las pestañas de navegación – poco que perder, mucho que ganar
El cambio menos aceptado ha sido mover las pestañas de navegación a la izquierda de la página, pues son menos visibles. Pero este cambio también tiene ventajas: en lugar de mostrar seis pestañas azules con los nombres a menudo truncados, ahora tenemos 35 caracteres e incluso iconos personalizados, lo que refuerza el contenido de la pestaña.
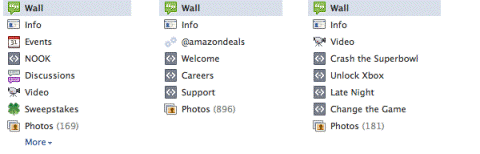
Recorta tu navegación
Se debe evitar que la navegación pase por tener muchas pestañas, especialmente si algunas de ellas ofrecen poco contenido. En este ejemplo podemos ver que hay pestañas sin contenido, aplicaciones sin iconos, etc…

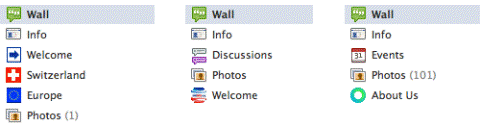
Si queremos captar la atención del visitante, debemos cuidar tanto el aspecto como la cantidad de pestañas:

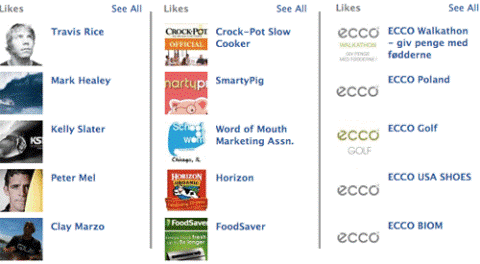
Páginas destacadas – oportunidad para asociarse
Este espacio presenta una buena oportunidad para mostrar otras páginas de la misma marca, o simplemente páginas de interés:

Mayor control de los administradores sobre las páginas destacadas
Mediante la opción “Editar la página > Páginas destacadas” podemos elegir cinco de las páginas que más nos interesen para que se muestren en la tira rotatoria.

El apunte final – considera todos los elementos visuales de tu marca
Aprovecha los cambios y utiliza todos los elementos visuales para mostrar una presencia fuerte e irresistible. Para facilitarte un poco el trabajo te dejamos para que te descargues una plantilla de Photoshop con el objetivo de que puedas generar las imágenes del perfil y las de la tira superior de una forma más sencilla. Esperamos te sirva de ayuda.
¿Qué piensas de todos estos cambios? Déjanos tus comentarios.
Via: SocialDente

RT: @SocialBlaBla: Cómo optimizar tu página de FaceBook de forma visual http://t.co/r0wFZ7d7 #Facebook… http://t.co/RXG2nVcv